RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule .* https://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
PANDUAN MEMBUAT APK ANDROID MENGGUNAKAN PWA (Progressive Web Apps)

Panduan ini di buat atas pengalaman pribadi, dengan mengikuti panduan sebelumnya yang di buat oleh saudara Il Ham, dan atas bantuan pak Ariandi Ryan Kahfi. Sebelum ke tahapan, pastikan SSL Certificate sudah terinstal karena syarat wajib dalam penerapan PWA.
Kunjungi Website https://www.pwabuilder.com/ untuk menerapkan secara langsung atau dengan mengikuti panduan ini,
Langkah pertama force alamat url website ke https://www. dengan menambahkan kode di bawah ini pada file htaccess di folder public_html
buat file beri nama pwabuilder-sw.js dan tempatkan/ upload ke folder public_html
//This is the service worker with the Advanced caching
importScripts('https://storage.googleapis.com/workbox-cdn/releases/5.0.0/workbox-sw.js');
const HTML_CACHE = "html";
const JS_CACHE = "javascript";
const STYLE_CACHE = "stylesheets";
const IMAGE_CACHE = "images";
const FONT_CACHE = "fonts";
self.addEventListener("message", (event) => {
if (event.data && event.data.type === "SKIP_WAITING") {
self.skipWaiting();
}
});
workbox.routing.registerRoute(
({event}) => event.request.destination === 'document',
new workbox.strategies.NetworkFirst({
cacheName: HTML_CACHE,
plugins: [
new workbox.expiration.ExpirationPlugin({
maxEntries: 10,
}),
],
})
);
workbox.routing.registerRoute(
({event}) => event.request.destination === 'script',
new workbox.strategies.StaleWhileRevalidate({
cacheName: JS_CACHE,
plugins: [
new workbox.expiration.ExpirationPlugin({
maxEntries: 15,
}),
],
})
);
workbox.routing.registerRoute(
({event}) => event.request.destination === 'style',
new workbox.strategies.StaleWhileRevalidate({
cacheName: STYLE_CACHE,
plugins: [
new workbox.expiration.ExpirationPlugin({
maxEntries: 15,
}),
],
})
);
workbox.routing.registerRoute(
({event}) => event.request.destination === 'image',
new workbox.strategies.StaleWhileRevalidate({
cacheName: IMAGE_CACHE,
plugins: [
new workbox.expiration.ExpirationPlugin({
maxEntries: 15,
}),
],
})
);
workbox.routing.registerRoute(
({event}) => event.request.destination === 'font',
new workbox.strategies.StaleWhileRevalidate({
cacheName: FONT_CACHE,
plugins: [
new workbox.expiration.ExpirationPlugin({
maxEntries: 15,
}),
],
})
);
Kemudian buat folder baru di folder desa dan beri nama icons, upload icons di folder tersebut. sebelum di upload ada baiknya icons tersebut di edit dulu di aplikasi photoshop, ukuran, nama disamakan dan abaikan jika gambar pecah. format icons berformat .png
copy code ini, buat file beri nama manifest.jason dan tempatkan/ upload di folder tema:
| DeNatra | : denatra/assets/js |
| Natra | : natra/assets/js |
| Cosmo | : cosmo |
| Hadakewa | : hadakewa |
{
"dir" : "ltr",
"lang" : "Indonesian",
"name" : "Sistem Informasi Desa Bantal",
"scope" : "/",
"display" : "standalone",
"theme_color" : "#FFFFFF",
"background_color" : "#FFFFFF",
"start_url" : "https://www.bantal.desa.id/",
"generated" : "true",
"url" : "https://www.bantal.desa.id/",
"short_name" : "Desa Bantal",
"description" : "Sistem Informasi Desa Bantal Kecamatan Asembagus Kabupaten Situbondo",
"orientation" : "any",
"related_applications" : [],
"prefer_related_applications" : false,
"icons" : [
{
"src": "https://www.bantal.desa.id/desa/icons/44.png",
"sizes": "44x44",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/300.png",
"sizes": "300x300",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/150.png",
"sizes": "150x150",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/88.png",
"sizes": "88x88",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/50.png",
"sizes": "50x50",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/36.png",
"sizes": "36x36",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/1024.png",
"sizes": "1024x1024",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/180.png",
"sizes": "180x180",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/120.png",
"sizes": "120x120",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/76.png",
"sizes": "76x76",
"type": "image/png"
},
{
"src": "https://www.bantal.desa.id/desa/icons/32.png",
"sizes": "32x32",
"type": "image/png"
}]
}
Tambahkan script,
pada tema :
| DeNatra | : denatra/partials/module_home.php |
| Natra | : template.php |
| Cosmo | : template.php |
| Hadakewa | : template.php |
Langkah terakhir tambahkan script di bawah,
#link rel='manifest' href='theme_folder/$this->theme/assets/js/manifest.json") ?>'>
tema DeNatra, pada denatra/partials/module_top.php (ubah # ke < )
#link rel='manifest' href='theme_folder/$this->theme/manifest.json") ?>'>
tema Cosmo, pada cosmo/commons/meta.php (ubah # ke < )
#link rel='manifest' href='theme_folder/$this->theme/manifest.json") ?>'>
tema Natra dan Hadakewa, pada template.php (ubah # ke < )
Selesai.
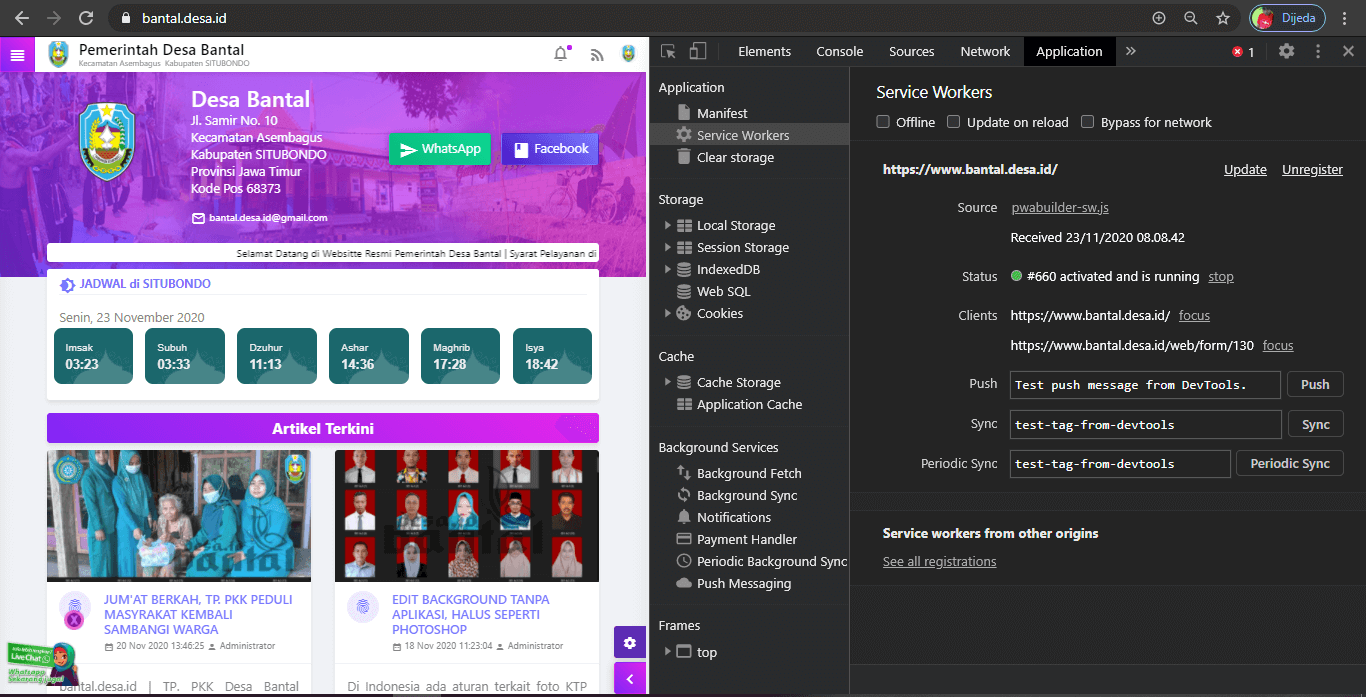
Uji coba apakah sudah aktif, dengan cara klik kanan pada halaman Website dan Klik Inpeksi > Aplications

atau dengan mengunjungi kembali Website https://www.pwabuilder.com/
Demikian, semoga bermanfaat.











Komentar baru terbit setelah disetujui Admin